- 详情
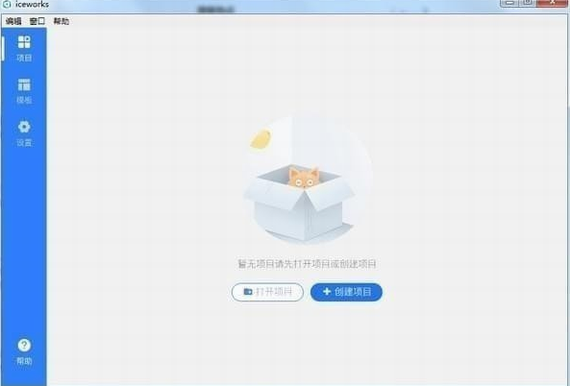
- 截图
- 相关版本
iceworks是一个图形化界面的开发平台,它承载了ICE的物料体系和开发体验,飞冰(ICE)是一套基于React的中后台应用解决方案。目前支持 macOS 和 Windows 两大平台,本款软件功能强大,界面简洁,操作简单,极大程度上简化了编程的难度,并且自动化识别代码。能快速打开工作面板,零环境搭建、零配置、简单易用。启动调试服务后,可使用新建页面来搭建页面,通过 block 的组合完成页面的创建。有需要的朋友欢迎来下载。

iceworks最新版特色:
1、Iceworks是一款可以帮助您建立项目的软件
2、可以直接通过内置的模板建立新的项目
3、软件已经开放了三款不同类型的模板
4、可以自动为您的项目建立依赖环境
5、该程序也是可以调试服务的
iceworks亮点:
1、支持连接到iceworks ipc
2、支持使用皮肤包 @icedesign/skin
3、编辑器也能在项目编辑页面上打开
4、支持更好的终端管理功能
5、在建立项目的时候可以手动选择保存的文件夹
iceworks功能:
1.创建项目
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。
目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。
2.开始创建项目
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
3.管理项目
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行 启动调试服务 新建页面 构建项目 等操作。
iceworks使用说明:
1.进入开发调试
2.点击项目版面上的 编辑中打开 会立即使用设置中选择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器,推荐使用 Visual Studio Code,如果你的电脑中未安装请先安装。
3.点击项目面板上的构建项目按钮,将开发的构建出最终的 js css 等资源。
4.构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器。
5.上线过程即发布 HTML 文件的过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器。
6.修改 html 源码中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站点标题。
截图
相关类型
- 老虎地图 查看详情
- wp rocket(WordPress缓存插件) v3.10.1 汉化版 查看详情
- 开贝设计 v1.8.7 电脑版 查看详情
- blufftitler15(3d字幕软件) v15.8.0.4 注册版 查看详情
- speedcommander 18(文件管理工具) v18.50.9700 破解版 查看详情
- 躺平设计家 v2.0.6 免费版 查看详情
- snap art 4(PS手绘滤镜软件) v4.1.3.392 激活版 查看详情
- WebAcappella Fx(专业网页设计软件) v1.5.0 电脑版 查看详情
- gilisoft video editor 15(视频编辑器) v15.2 注册版 查看详情
- uibot creator(流程自动化专家) v5.3.0 激活版 查看详情